CSS QuickSelector: Szybkie pisanie i testowanie selektorów CSS w narzędziach Chrome DevTools
CSS QuickSelector to niesamowicie szybkie rozszerzenie do Chrome'a opracowane przez pH0xe, które pozwala programistom pisać i testować selektory CSS bezpośrednio w konsoli DevTools, nie opuszczając przeglądarki. To darmowe rozszerzenie należy do kategorii przeglądarek i konkretnie do podkategorii Dodatki i narzędzia.
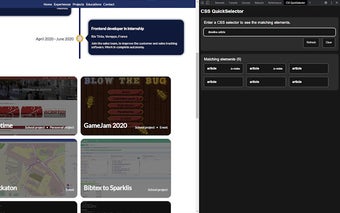
Dzięki intuicyjnemu interfejsowi i zaawansowanej technologii sprawdzania błędów, CSS QuickSelector ułatwia programistom pisanie i testowanie selektorów CSS w czasie rzeczywistym. Wystarczy otworzyć konsolę DevTools w przeglądarce i kliknąć na zakładkę „QuickSelector”, aby zacząć pisać selektor. Jeśli selektor jest poprawny, CSS QuickSelector wyświetli listę wszystkich znalezionych elementów wraz z ich powiązanymi identyfikatorami i klasami.
Jedną z kluczowych funkcji CSS QuickSelector jest możliwość wykrywania błędów składniowych lub literówek w selektorach. Jeśli zostanie wykryty błąd składniowy lub literówka, CSS QuickSelector wyświetli komunikat o błędzie w panelu, pomagając programistom zidentyfikować i poprawić problem.
CSS QuickSelector oferuje niesamowicie szybką wydajność i bezproblemową integrację z narzędziami Chrome DevTools, co czyni go doskonałym narzędziem dla programistów, którzy chcą zoptymalizować swoje zadania i pracować bardziej efektywnie. Jeśli napotkasz jakiekolwiek problemy lub masz sugestie dotyczące nowych funkcji, możesz zgłosić problem w repozytorium CSS QuickSelector na GitHubie.